Der Grundstein des Motion Designs wurde mit den ersten Zeichentrick- bzw. Animationsfilmen gelegt. Motion Design lässt sich demnach dem Überbegriff der Animation unterordnen. Doch es ist viel mehr als Animation oder bewegtes Grafikdesign. Besonders im Bereich des Marketings ist das Motion-Design ein gefragtes Stilmittel, denn Emotionen, Entertainment und Informationen lassen sich mit kaum einem anderen Genre besser miteinander verbinden.
Motion Design – Definition
Bei Motion-Design handelt es sich um eine Kombination aus grafischen Elementen und Animation.
Motion-Design stellt dabei eine Verknüpfung zwischen allen Gestaltungsdisziplinen des Kommunikationsdesigns dar. Dazu gehören die filmischen, künstlerischen, grafischen und audiovisuellen Möglichkeiten, die sich aus verschiedenen Formen, Farben, Flächen, Typografien oder Übergängen aufbauen. Motion Design beinhaltet also Elemente aus Illustration, Fotografie, Film, Typografie und Sound, aber auch 3D-Modellen.
Motion Design macht es möglich, Infografiken zu beleben, Informationen zu visualisieren oder Filme einzuleiten. Durch audiovisuelle Inhalte können auch abstraktere und komplexere Informationen leichter und verständlicher veranschaulicht und aufgenommen werden. Motion-Design ist also vielseitig einsetzbar.
Motion Design – Erklärung
Die Ursprünge des Motion-Designs liegen zeitlich schon vor der Erfindung der Fotografie oder des Films. Bereits 1825 erforschten die Wissenschaftler John Ayrton Paris und William Henry Fitton gleichzeitig, aber unabhängig voneinander, was später eine der wichtigen Voraussetzungen für das bewegte Bild sein sollte.
Die beiden Wissenschaftler erfanden das sogenannte Thaumatrop. Dabei handelt es sich um eine Papierscheibe, die auf der Vorder- und der Rückseite verschiedene Abbildungen hat. Diese Scheibe wird an zwei Schnüren befestigt und in Bewegung versetzt, sodass es auf die Betrachtende so wirkt, als handele es sich um ein Bild.
Im unteren Beispiel scheint es so, als befinde sich die Blume in der Vase.

Abbildung 1: Effekt des Thaumatrops
Der Belgier Antoine Ferdinand Plateau beschäftigte sich 1829 mit dem Netzhauteffekt. In seiner Untersuchung stellte er fest, dass sobald ein Bild verschwindet, das Auge für einen Bruchteil einer Sekunde noch den Eindruck des Bildes trägt.
Das Nachwirken eines Bildes begründet sich durch die Trägheit des Auges. Aus diesem Grund kann es auch das Intervall zwischen einer schnellen Bildabfolge, in welcher für einen kurzen Zeitraum kein Motiv zu sehen ist, nicht erkennen. Je nach Schnelligkeit der Bewegung sind meist 12 bis 24 Bilder pro Sekunde für die Illusion einer durchgehenden Bewegung notwendig.
Diese Entdeckungen führten letztlich dazu, dass Zeichnungen zum Leben erweckt werden konnten.
Techniken des Motion-Designs
Zeichentrickfilme gehören zur Gruppe der 2D-Animationen, bei der jeder Frame (einzelnes Bild aus einer Filmsequenz) einzeln gezeichnet wird. Diese Herangehensweise wird als "Frame-by-Frame"-Technik bezeichnet. Die Bilder können dabei entweder auf Papier gemalt und eingescannt oder gleich mit einem digitalen Programm erstellt werden.
Die zwei verbreitetsten Methoden bei dem klassischen 2D-Motion-Design sind die Zeichentechniken "Pose-to-Pose" sowie "Straight Ahead".
Bei der Pose-to-Pose Methode fangen Animatoren und Animatorinnen damit an, die Extremes festzulegen (auch als Key bekannt). Das sind die Punkte, an denen die Bewegung am extremsten ist.
Bei einem Sprung wäre das zum Beispiel die Startpostion, die Position, in der sich die Figur in der Luft befindet, und die, in der sie schlussendlich landet. Mit diesen drei Punkten besteht sozusagen das Grundgerüst der Bewegung.
Als Nächstes werden Breakdowns zwischen den Extremes festgelegt. Diese zeigen, wie die Zwischenschritte der Bewegung aussehen sollen und definieren die Energie und Dynamik, z. B. bestimmter Körperteile wie Arme oder Beine. Im Sprung-Beispiel können das die Bewegungen der Beine, die vom Boden abstoßen, oder die der Arme, die das Gleichgewicht behalten, sein.
Zum Schluss werden Inbetweens eingezeichnet. Das sind Frames, die zwischen Extremes und Breakdowns liegen und dafür sorgen, dass die Bewegung schlussendlich flüssig wirkt.

Abbildung 2: Frames aus einer animierten Bewegung
Bei der Straight-Ahead-Methode werden Frames in der Reihenfolge gezeichnet, in der sie abgespielt werden. Diese Technik kann im Gegenzug zur Pose-to-Pose-Methode dynamischer und energiereicher wirken. Jedoch hat sie ein höheres Potenzial dafür, dass sich gravierende Fehler durch eine Bewegung ziehen, die erst am Ende auffallen.
Diese Grundprinzipien der Trickfilmtechnik übernahmen die Pioniere der bewegten Computeranimation. Allerdings sind wegen der digitalen Technik keine Zwischenzeichnungen mehr notwendig. Die Inbetweens werden dabei auf Basis der bekannten Keys automatisch berechnet. Dadurch wurde die Arbeit massiv vereinfacht, sodass handgefertigte bewegte Bilder oft von rein digitalen Bildern abgelöst wurden.
Bei 3D-Motion-Designs kommt häufig CGI (Computer Generated Imagery) zum Einsatz. Dabei handelt es sich auch um eine Animationstechnik mithilfe von Bildern, die am Computer erzeugt werden. Heutzutage ist die Technik des Motion-Capturings in der computerbasierten Animation weitverbreitet. Hierbei werden reale Personen mit Bewegungserkennern am Körper ausgestattet, welche die Bewegungen aufzeichnen und an den Computer weitervermitteln.
Nicht nur Trickfilme wie "Ice Age" oder "Findet Nemo" sind mit CGI angefertigt worden, sondern auch Fantasy-Filme mit echten Darstellenden wie "Star Wars" oder "Der Herr der Ringe".
Um mehr über das Animieren mit CGI zu erfahren, werfe gerne einen Blick in die Erklärung "Animation".
Grafikmedien für das Motion-Design
Mittlerweile gibt es dutzende Programme, mit denen auch Menschen ohne Vorkenntnisse umgehen können.
Prinzipiell reicht heutzutage auch schon Standardsoftware aus, um gutes, innovatives und kreatives Motion-Design anzufertigen. Die wohl beliebteste und am häufigsten verwendete Motion-Design-Software, besonders unter Profis, ist Adobe After Effects. Adobe bietet auch weitere Programme an, mit denen Motion-Designs angefertigt werden können: Adobe Photoshop und Adobe Illustrator.
Selbstverständlich gibt es noch andere Anbieter, die professionelle Motion-Design-Software anbieten. Powtoon oder Wideo gehören zu der Software, die ohne Vorkenntnisse einfach zu verwenden sind.
Zur Nachbearbeitung von Motion-Designs kommt häufig Adobe Premiere Pro oder Apple Final Cut Pro zum Einsatz.
Wird mit dreidimensionalen Motion-Grafiken gearbeitet, bieten sich Programme wie Cinema 4D, Maya, 3D Studio Max oder Blender an.
Die Arbeit als Motion Designer*innen
Die Aufgabe des Motion-Designers oder der Motion-Designerin liegt in der Übersetzung von Informationen, Botschaften, Geschichten, Konzepten oder Ideen in bewegende audiovisuelle Werke. Das Ziel ist es, die Aufmerksamkeit und das Interesse der Betrachter*innen auf das Werk zu ziehen und die Menschen zu unterhalten, überraschen und zu begeistern.
Motion Designer*innen arbeiten an den Schnittstellen von Kunst, Design, Werbung, Technik, Animation und Film - sie arbeiten viel in Teamarbeit mit Ingenieuren, Technikern und Programmierern, aber auch mit Regisseuren, Autoren, Artdirektoren, Producern, Marketingfachleuten und Musikern.
Neben den technischen Fähigkeiten muss ein/e Motion Designer*in sowohl extrem detailorientiert und kreativ sein als auch ein gutes Taktgefühl und viel Geduld mitbringen. Aufgrund der engen Zusammenarbeit mit anderen Teammitgliedern, sind organisatorische Fähigkeiten von Vorteil.
Wie ist der Arbeitsablauf beim Motion Design?
Meistens macht ein/e Designer*in oder Illustrator*in eine statische Illustration (sogenannte Styleframes), die an den/die Motion Designer*in weitergegeben wird. Mit einer Animationssoftware werden die Styleframes auf die Animation vorbereitet. Im nächsten Schritt wird ein vorläufiges Sounddesign hinzugefügt, um sicherzustellen, dass die einzelnen Bilder zeitlich auf den Rhythmus der Musik abgestimmt sind. Danach beginnt der sogenannte "Keyframing-Prozess". Dabei kann jedes grafische Element seine Eigenschaften (wie Skalierung, Rotation, Position usw.) verändern.
Motion-Design im Marketingbereich
Nicht ohne Grund setzen einige Unternehmen für ihre Marketingstrategie Motion-Design ein: durch die Kombination von bewegten Formen, veränderten Farben oder unterschiedlichen Positionen wirkt das Motion-Design sehr dynamisch und weckt Aufmerksamkeit der Zuschauerschaft. Daneben ist die Merkfähigkeit, Verständlichkeit und Attraktivität bewegter Inhalte um ein Vielfaches höher als die von textbasierten Informationen. Ebendarum bietet sich diese Animationsart besonders für Erklär- oder Schulungsvideos an, um beispielsweise textlastige Informationen interessanter zu gestalten.
Das Motion-Design eignet sich zugleich sehr als Kommunikationsmittel, denn häufig werden dadurch auch die Emotionen der Zuschauer*innen angesprochen bzw. beeinflusst. In Sachen Emotionen spielt die Musik in Motion-Designs auch eine bedeutungsvolle Rolle.
Durch die Ansprache der emotionalen Ebene können Bindungen zu Produkten und Dienstleistungen leichter aufgebaut werden, was sich schließlich positiv auf das Marketing auswirkt.
Nicht zuletzt werden bewegte Inhalte auf den sozialen Medien fast 1200 % häufiger geteilt als starre Grafiken. Dadurch wird eine höhere Reichweite erzielt und das Unternehmen gewinnt an Bekanntheit. Dabei ist auffällig, dass Videos in den sozialen Medien nicht einmal lang sein müssen, vielmehr ist das Gegenteil der Fall: sogenannter "Snackcontent", also sehr kurz gehaltene Inhalte, stoßen in den sozialen Medien auf großes Interesse.
Geschichte des Motion-Designs
Die Geschichte des Motion-Designs begann schon in der Steinzeit, als Menschen versuchten, mit Höhlenmalereien Bewegungen darzustellen. Durch die Erfindung des Films wurde es schließlich zum Ende des 19. Jahrhunderts möglich, eine realistische Illusion von Bewegungsabläufen auf Leinwänden zu sehen. Von da an gewann das Motion-Design besonders für die Gestaltung von Filmvorspannen oder für die 3D-Animation an Bedeutung. Trotz der stetigen Weiterentwicklung des Motion-Designs ist noch kein Ende in Sicht.
Die gerade erwähnten Bereiche werden im Folgenden genauer erläutert.
Höhlenmalerei
Der Wunsch, mit statischen Abbildungen Dynamik und Bewegungen darzustellen, geht bis zur Steinzeit zurück. Schon in Höhlenzeichnungen versuchten Menschen die Dynamik einer Situation oder zeitliche Abläufe durch Bildfolgen abzubilden.
Bewegungsabläufe wie Laufen oder Kopf schwenken wurden, wie im folgenden Bild zu sehen, durch die Überlagerung von zwei oder mehreren Bildern nachgeahmt.

Abbildung 3: Bewegungsabläufe in einer HöhlenmalereiChauvet Cave, Frankreich
Erst viele Jahrhunderte später, circa ab dem 17. Jahrhundert, entwickelten sich durch Daumenkinos oder Projektionsgeräte realistische Darstellungen von Bewegungsabläufen. Kunstschaffende arbeiteten mit der Erkenntnis der Wissenschaft, dass durch eine ausreichend schnelle Bildabfolge der/die Betrachter*in den Eindruck einer fließenden Bewegung erhält. So fertigten sie von da an Zeichnungen an, die zum Leben erweckt werden konnten. Diese Erkenntnis eröffnete völlig neue Möglichkeiten für die damaligen Künstler*innen. Später entwickelte sich dadurch auch das Medium Film.
Erfindung des Trickfilms
Ende des 19. Jahrhunderts wurde durch die Erfindung des Films eine realistische Illusion von Bewegungsabläufen möglich, die auch auf Leinwänden zu sehen waren.
Einigen Künstler*innen — darunter vorrangig Karikaturist*innen — war die realitätsgetreue Darstellung nicht mehr wichtig, weil sie der Meinung waren, dass sie ihre Kreativität einschränken würde. Dies war der Anfang des Trickfilms bzw. der Animation.
Viele gezeichnete und animierte Charaktere aus dem Anfang des 20. Jahrhunderts wurden weltberühmt. Darunter gehören Felix the Cat von Pat Sullivan, Popeye von Max Fleischer und besonders Mickey Mouse von Walt Disney. Alle diese Charaktere erzählten ihre Geschichte auf eine bisher ungesehene, neue Art und Weise.
Anfänge des Motion-Designs
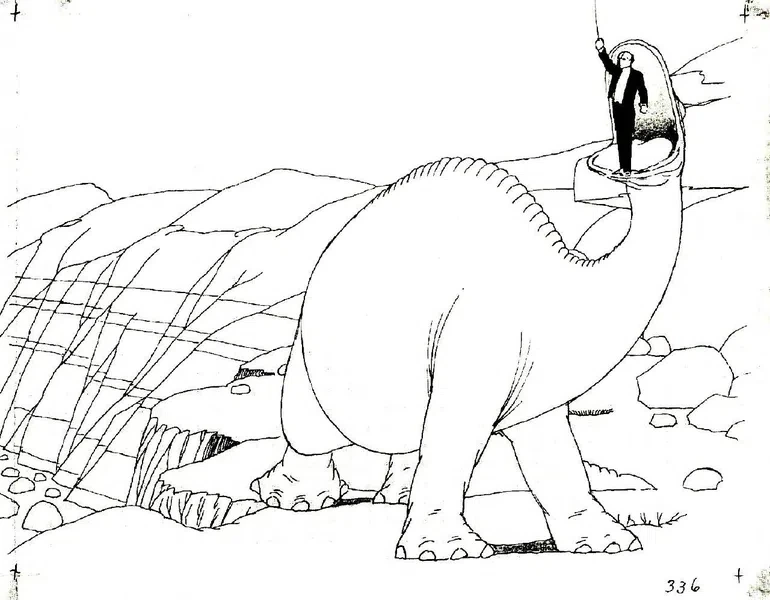
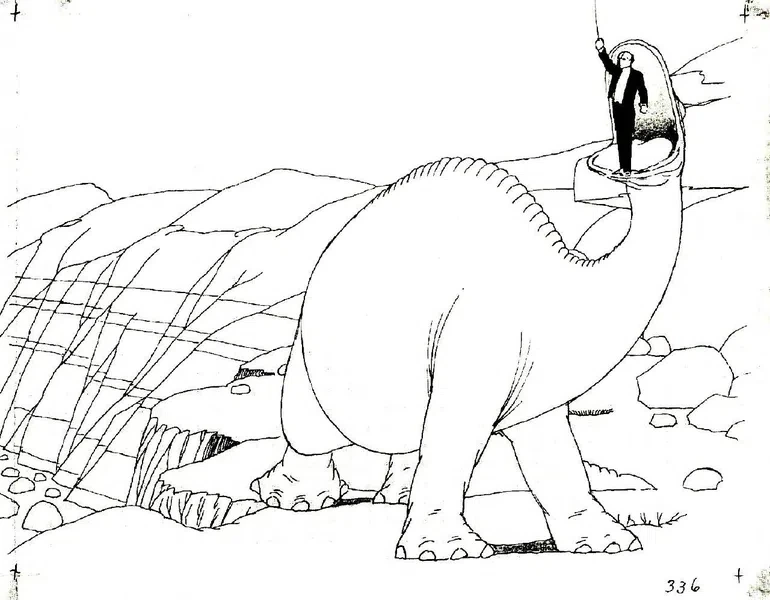
Der US-amerikanische Kurzfilm "Gertie the Dinosaur" von dem Karikaturisten und Comiczeichner Winsor McCay gehört zu einem der ersten Vertreter des Motion-Design-Genres. Zudem gilt er als erster Animationsfilm, der zum größten Teil aus handgezeichneten Bildern McCay's aufgebaut ist.
Dabei handelte es sich nicht einfach nur um einen handgezeichneten Zeichentrickfilm, sondern McCay interagierte auch selbst im Kurzfilm mit der Protagonistin, indem er mit dem Dinosaurier Gerti sprach und ihr Essen gab.
Zur damaligen Zeit galt dieser Zeichentrickfilm als eine technische Revolution, die den/die Zuschauer*in das erste Mal auf eine virtuelle Reise durch bewegte Bilder führte. Durch Text und musikalische Klänge wurde die Handlung begleitet.

Abbildung 4: Ein Frame aus "Gertie The Dinosaur"Winsor McCay: "Gertie the Dinosaur" (1914)
Trickfilmtechnik in Kombination mit Typografie
Die Filmstudios waren damals verpflichtet, alle Beteiligten an einem Filmprojekt direkt zu Beginn des Filmes namentlich zu nennen. Anfangs waren dafür statische Texttafeln üblich, die jedoch den Zuschauer langweilten und dem neuen dynamischen Medium Film nicht gerecht wurden.
Die Filmindustrie erkannte, dass durch die Kombination der Trickfilmtechnik mit Typografie die Gestaltung des Vorspanns aktiver und dynamischer gestaltet werden konnte. So erstellte man Vorspanne mit bewegter Typografie und bewegten grafischen Elementen.
Aus der Kombination von Film und der Technik des Zeichentrickfilms bildete sich der Bereich des Titel-Designs.
Designte Vorspanne gaben den Filmen den letzten Schliff und verbesserten die Qualität von (Animations-) Filmen.
Das Title Design wurde durch verschiedene stilgebende Gestalter*innen geprägt. Darunter unter anderem Saul Bass, der Title Designer vieler Hitchchock-Filme war, z.B. "Psycho" und Maurice Binder — Designer der James-Bond-Vorspänne, z.B. "Dr. No".
"Dr. No" ist der erste Film der James-Bond-Filmreihe. Dieser Film wies, für die damalige Zeit, einen
innovativen bewegten Vorspann auf. Er besteht sowohl aus einer Kombination von Grafik, Film, Typografie und Fotografie als auch aus einer bestimmten,
wieder erkennbaren Melodie.
Der Vorspann war für den Zuschauer so einprägsam, dass er die Grundlage für die Titelsequenzen der folgenden James-Bond-Filme wurde.
In den 1960er-Jahren gründete der amerikanische Animator, Komponist und Erfinder John Whitney die Firma Motion Graphics Inc. Die Firma spezialisierte sich auf die digitale Produktion von Titelsequenzen für Film und Fernsehen. Die Firma gab der neuen Designdisziplin erstmals einen Namen — "Motion-Graphics". Diese Bezeichnung beschreibt den Tätigkeitsbereich doch nur noch unzureichend, denn Motion-Graphic ist mehr als bewegtes Grafikdesign. Heute wird daher bevorzugt der Begriff Motion-Design verwendet.
Was ist Grafikdesign? Dies erfährst Du in der Erklärung zum Thema "Design" genauer.
Die erste Computeranimation
Motion Design wurde zu Beginn des 20. Jahrhunderts digital. Am MIT (Massachusetts Institute of Technology) entwickelte Charles Adams 1949 ein Programm, welches einen springenden Ball in Echtzeit berechnen konnte. Dieses Programm stellt die erste Computeranimation und den Start einer stetigen Weiterentwicklung dar.
1995 kam, nach vierjähriger Produktion, der erste vollständig computeranimierte Spielfilm in die Kinos: "Toy Story". Der Spielfilm des Regisseurs John Lasseter stellt sowohl den Durchbruch für Computer Generated Imagery (CGI) dar als auch den Startschuss für zunehmende Investitionen in Produktionen und Innovationen im Bereich der Computeranimation. Die Computeranimation wurde von da an Teil des Motion-Designs.

Abbildung 5: Titelbild des Films "Toy Story"John Lasseter: "Toy Story" (1995)
Einfluss der bildenden Kunst auf Motion-Design
Bildende Künstler*innen begannen, mit Technikern und Programmierern zusammenzuarbeiten. Daraus resultierte die sogenannte Videokunst, die auch als Videoexperiment bezeichnet wird. Wenn von Videokunst gesprochen wird, wird nicht unbedingt die Erstellung eines künstlerischen Films gemeint.
Bei der Videokunst handelt es sich vielmehr um eine Form der Medienkunst, bei der mit bewegtem Bild und Ton experimentiert wird, um mithilfe von (einem oder mehreren) Abspiel- bzw. Präsentationsgeräten eine künstlerische Aussage zu vermitteln. Als Medium der Vermittlung wurde zuerst das Videoband verwendet. Wenige Zeit später kamen dafür die Projektion, die Videoinstallation oder -skulptur in den Einsatz.
Um mehr zum Thema "Videokunst" zu erfahren, schau gerne in der Erklärung zum Thema "Videokunst" vorbei.
Motion-Design Heute
Heute stellt das Motion-Design eine vielschichtige Designdisziplin dar, die sich über alle Bereiche des Kommunikationsdesigns streckt. Es ist das Zusammenspiel von Bild, Film, Typografie und Audio, was die Gestaltung einer Bewegung so ansprechend macht.
Vor allem die Bereiche Kunst, Film und Marketing profitieren von den heutigen Motion-Design-Möglichkeiten. Seine stärkste Präsenz findet Motion Design (immer noch) im Film und Fernsehen.
Auch in den sozialen Medien ist Motion-Design nicht mehr wegzudenken. Es gibt viele Erklärvideos, Werbespots oder Intro-Animationen, die aus animierten Bildern oder Sounds bestehen. Um aus der Masse herauszustechen, ist Motion Design nahezu unerlässlich, denn das menschliche Auge nimmt dynamische Grafiken aktiver wahr, als Statische.
Dadurch wird die relevante Rolle des Motion-Designs für das Marketing unterstrichen.
Motion-Design spielt eine entscheidende Rolle bei der Vermarktung von Musik des Musiksenders MTV. Angefangen mit dem Sendestart Mitte der 1980er-Jahre entstanden ständig neue experimentelle Videosequenzen. Diese wurden von der Musikindustrie für kurze Animationsvideos eingesetzt, um Musik oder Töne zu hinterlegen.
Motion Design in der Zukunft
In der Zukunft wird Motion Design womöglich vorwiegend Anwendung bei der Gestaltung von Interfaces, bzw. zwischen der Interaktion von Mensch und Maschine finden. Aber auch in digitalen Anwendungen, die sich immer mehr der menschlichen Realitätswahrnehmung anpassen (Virtual- und Augmented Reality), ist der Einbezug des Motion-Designs denkbar.
Ein Interface (deutsche Übersetzung: "Schnittstelle") bezeichnet Übergangsstellen bzw. Schnittstellen zwischen unterschiedlichen Komponenten eines IT-Systems, über die ein Datenaustausch oder eine Datenverarbeitung erfolgt. Es gibt unter anderem Mensch-Computer-Schnittstellen oder Computer-Computer-Schnittstellen.
Motion Design ermöglicht zudem, bewegende Benutzeroberflächen zu gestalten, die dem/der Benutzer*in weitere Informationen verschaffen können und ihn/sie sicher durch die Anwendung bringt bzw. lenkt.
Der Unterschied zwischen Motion- und Grafikdesign
Beim Motion-Design wird ein statisches Bild oder Objekt animiert, sodass es sich bewegt. Das Ziel des Motion-Designs ist es, die Aufmerksamkeit und das Interesse des/der Betrachter*in zu gewinnen und ihn zu unterhalten, überraschen und zu begeistern. Motion-Design zielt also sehr auf die Emotionen des/der Betrachter*in ab.
Grafikdesigner*innen arbeiten primär mit analogen Medien. Dazu gehört das Layouten von Zeitschriften oder die Gestaltung von Werbebroschüren. Mittlerweile beschäftigt sich das Grafikdesign auch mit der Gestaltung von Webseiten und Verpackungen, der Bereich der Animation wird jedoch meist nur angeschnitten.
Der Unterschied liegt jedoch darin, dass sich das Grafikdesign vielmehr mit der Vermittlung von Informationen und visuellem Design als mit einer emotionalen Bindung beschäftigt.
Der Unterschied zwischen Motiongrafiken und Animationen
Bei Motiongrafiken, auch Motion Graphics genannt, handelt es sich um eine Form der Animation. Bei Motiongrafiken wird von bewegtem oder animiertem Grafikdesign gesprochen. Dabei werden Text- oder Grafikdesignelemente mithilfe von CGI am Computer in Bewegung gebracht.
Der Begriff Animation bildet dabei den Oberbegriff für alle Arten von Bewegtbildern. Jede Technik, die statische Bilder oder Objekte in Bewegung bringt, ist Animation — ob Cartoons, Anime, Knetanimationen oder Motion Graphics.
Motion Design – Das Wichtigste
- Bei Motion Design handelt es sich um eine Kombination aus grafischen Elementen und Animation, also bewegtem Bild.
- Motion Design macht es möglich, Infografiken zu beleben, Informationen zu visualisieren oder Filme einzuleiten.
- Das Ziel des Motion Designs ist es, die Aufmerksamkeit und das Interesse des Betrachters oder der Betrachterin zu gewinnen und ihn/sie zu unterhalten, überraschen und zu begeistern.
- Aufgrund der Trägheit des Auges kann es Intervalle zwischen einer schnellen Bildabfolge, in welcher für einen kurzen Zeitraum kein Motiv zu sehen ist, nicht erkennen.
- Je nach Schnelligkeit einer Bewegung sind meist 12 bis 24 Bilder pro Sekunde für die Illusion einer durchgehenden Bewegung notwendig.
- Der US-amerikanische Kurzfilm "Gertie the Dinosaur" von dem Karikaturisten und Comiczeichner Winsor McCay gehört zu einem der ersten Vertreter des Motion Design-Genres.
Nachweise
- 99designs.de: Was ist Animation: zur Geschichte und Anwendung im Design (04.06.2022)
- cleverclipstudios.com: Was ist Motion Design? (04.06.2022)
- lmz-bw.de: Animationsfilm: Geschichte und Technik (04.06.2022)
- Abbildung 3: Bewegungsabläufe in einer Höhlenmalerei (https://commons.wikimedia.org/wiki/File:Lions_group_Chauvet_Cave.jpg) (https://creativecommons.org/publicdomain/mark/1.0/)
- Abbildung 4: Ein Frame aus "Gertie The Dinosaur" (https://commons.wikimedia.org/wiki/File:Gertie_with_cartoon_McCay.jpg) (https://creativecommons.org/publicdomain/mark/1.0/)
- Abbildung 5: Titelbild des Films "Toy Story" (https://flic.kr/p/2mEAe9x) (https://creativecommons.org/publicdomain/mark/1.0/)
Verwandte Themen zu Kunstgattung